Ontdek nog veel meer over dit onderwerp in onze podcast
Luister je liever naar een amusant gesprek in plaats van deze blogpost te lezen? Dan hebben we goed nieuws voor u! Deze blogpost is een samenvatting van de tweede aflevering van onze nieuwe podcastreeks, Power Lab Podcast. Twee van onze gezelligste experts exploreren maandelijks de mogelijkheden van het platform en komen zo zelfs tot nieuwe inzichten.
Lennerts experiment
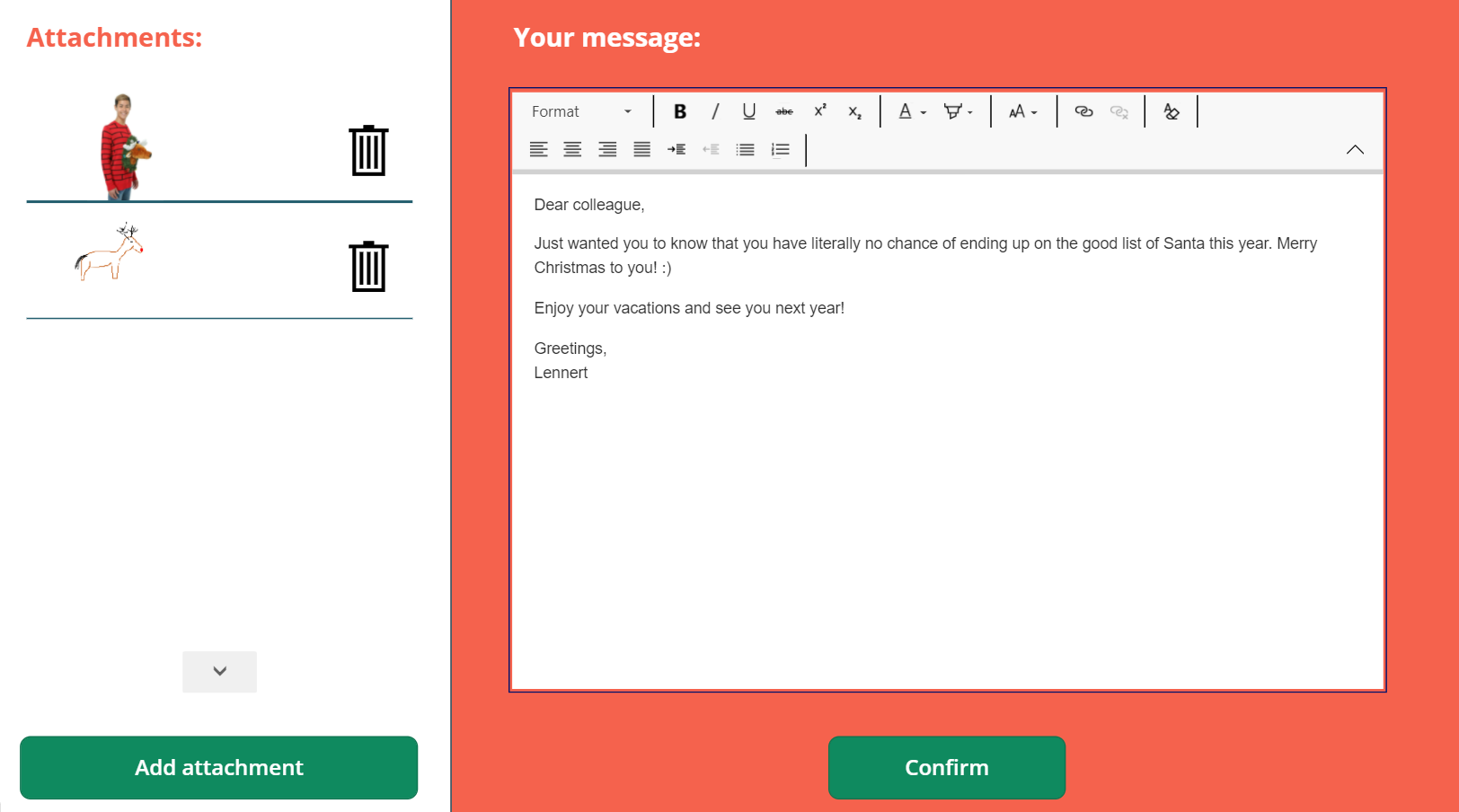
Lennert, één van de podcasthosts, bouwt elke maand een verrassende applicatie met behulp van het Power Platform. In de aanloop naar kerst stak hij deze keer in enkele uurtjes de Wishmas-app in elkaar. Via de app kan je makkelijk een kerstboodschap, met bijhorende foto of tekening, naar je meest relevante contacten sturen. De app vraagt vanuit Graph API via Power Automate de contacten op waar je de laatste tijd het meest mee in interactie bent geweest. Zo zie je ineens wie er zeker een kerstwens en een foto van jou in je meest foute kerstrui verdient.