Discover much more about this topic in our podcast
Would you rather listen to an amusing conversation instead of reading this blog post? Then we've got good news for you! This blog post is a recap of the second episode of our new podcast series, Power Lab Podcast. Two of our most entertaining experts explore the features of the platform each month and even manage to come up with new insights.
Lennert's experiment
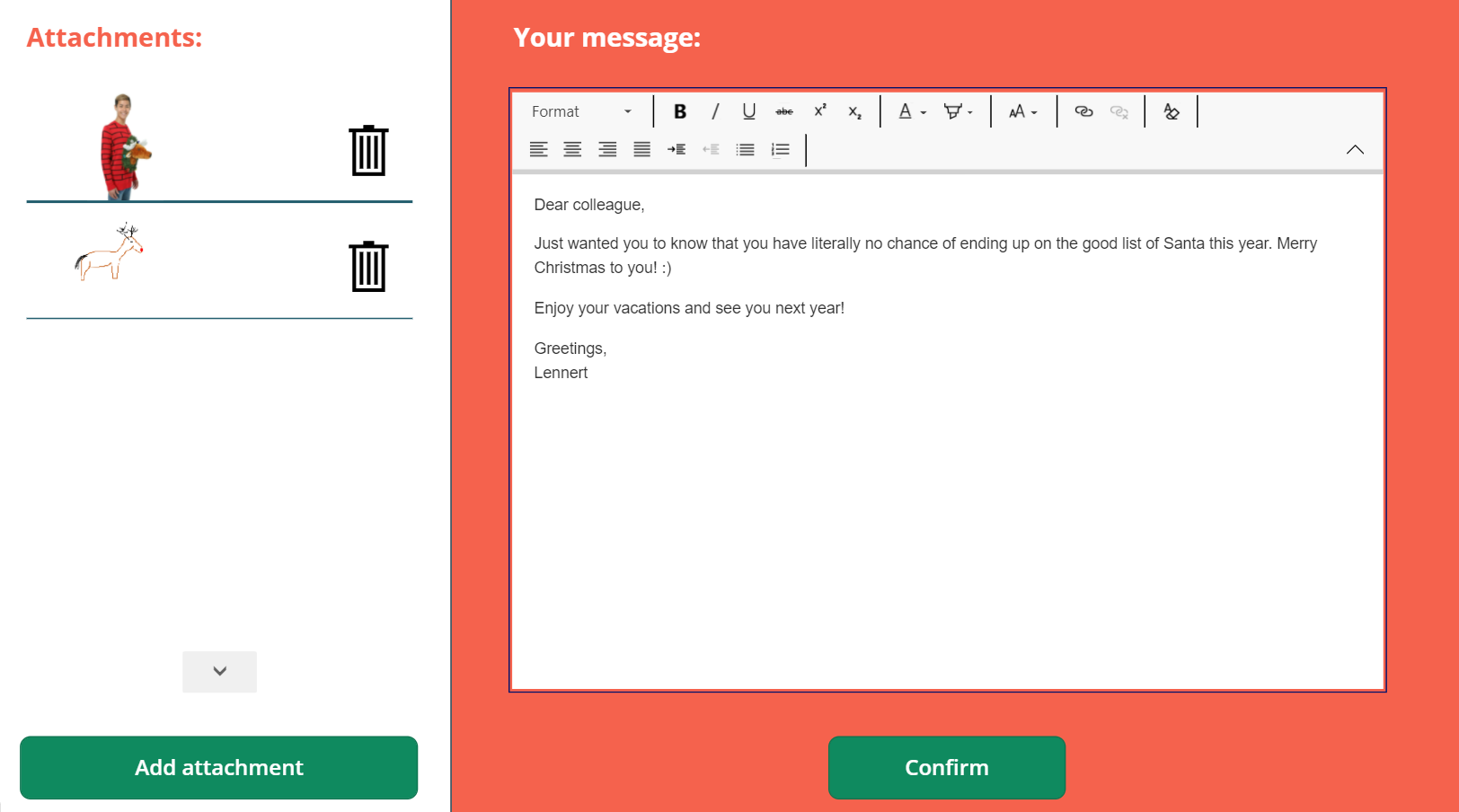
Every month Lennert, one of our podcast hosts, uses Power Platform to build another interesting application. This time, in anticipation of Christmas, he put together the Wishmas app in just a few hours. You can use the app to easily send a Christmas message, with an accompanying photo or drawing, to your most relevant contacts. From Graph API, the app uses Power Automate to request the contacts with whom you have recently interacted the most. This lets you instantly see who definitely deserves a Christmas wish and a picture of you in your geekiest Christmas sweater.